Contact Form 7 Width Of Text Field
Voici une recommandation à propos de Contact Form 7 Width Of Text Field.  Contact form 7 width of text field. Contact form 7s form has a wrapper element that has wpcf7 class. In contact form 7s convention all types of tags with an asterisk mean that these are required fields. The cf7 are highly customisable a the smart grid layout design for contact form 7 solve visual editing of a form layout. Now this style is applied to every part of your site. Particularly the message area which does not extend very far. If you are using multiple contact forms and want to style them differently then you will need to use the id generated by contact form 7 for each form. Both text and text are used for single line input and accept any form of text. Display contact form 7 fields side by side with column shortcodes by default cf7 allows only html markup inside its editor. A hidden field is a special input field whose value is sent with a form submission like other fields but the field itself is not rendered and invisible on the front end. To specify the maximum number of characters allowed in the input element use the maxlength attribute. I tried lot of form plugins for wp but in the end i realized that contact form 7 and smart grid layout design for contact form 7 is my preferred option. The size attribute works with the following input types. The difference between them is that text connotes a required field. You may want to limit it to contact forms. For old browsers that dont support html5s placeholder attribute contact form 7 also provides javascript based placeholder implementation. You can change the width in terms of em and not px and then the size is proportional to the font size of the text box alexander bird mar 15 12 at 1930 add a comment 43. Theres a plugin for doing it called contact form 7 shortcode enabler. The placeholder text you set in the form tag is output into html as the value of the placeholder attribute in the input field. Contact form 7 supports the hidden form tag type to represent hidden fields. Take your mouse to the first field in the form right click and select inspect element. To use shortcodes we need to tell wordpress that we want to enable shortcodes for cf7. Text search tel url email and password. Simply open a page containing the form you want to modify. Inputtypetext inputtypeemail textarea background color.
Contact form 7 width of text field. Contact form 7s form has a wrapper element that has wpcf7 class. In contact form 7s convention all types of tags with an asterisk mean that these are required fields. The cf7 are highly customisable a the smart grid layout design for contact form 7 solve visual editing of a form layout. Now this style is applied to every part of your site. Particularly the message area which does not extend very far. If you are using multiple contact forms and want to style them differently then you will need to use the id generated by contact form 7 for each form. Both text and text are used for single line input and accept any form of text. Display contact form 7 fields side by side with column shortcodes by default cf7 allows only html markup inside its editor. A hidden field is a special input field whose value is sent with a form submission like other fields but the field itself is not rendered and invisible on the front end. To specify the maximum number of characters allowed in the input element use the maxlength attribute. I tried lot of form plugins for wp but in the end i realized that contact form 7 and smart grid layout design for contact form 7 is my preferred option. The size attribute works with the following input types. The difference between them is that text connotes a required field. You may want to limit it to contact forms. For old browsers that dont support html5s placeholder attribute contact form 7 also provides javascript based placeholder implementation. You can change the width in terms of em and not px and then the size is proportional to the font size of the text box alexander bird mar 15 12 at 1930 add a comment 43. Theres a plugin for doing it called contact form 7 shortcode enabler. The placeholder text you set in the form tag is output into html as the value of the placeholder attribute in the input field. Contact form 7 supports the hidden form tag type to represent hidden fields. Take your mouse to the first field in the form right click and select inspect element. To use shortcodes we need to tell wordpress that we want to enable shortcodes for cf7. Text search tel url email and password. Simply open a page containing the form you want to modify. Inputtypetext inputtypeemail textarea background color.
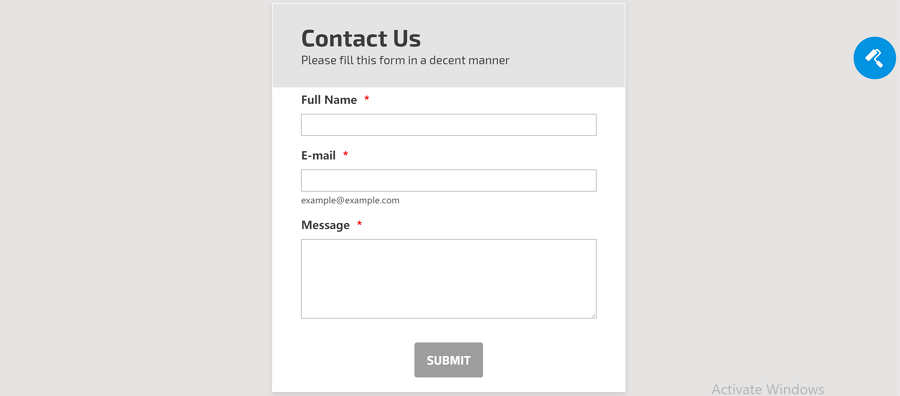
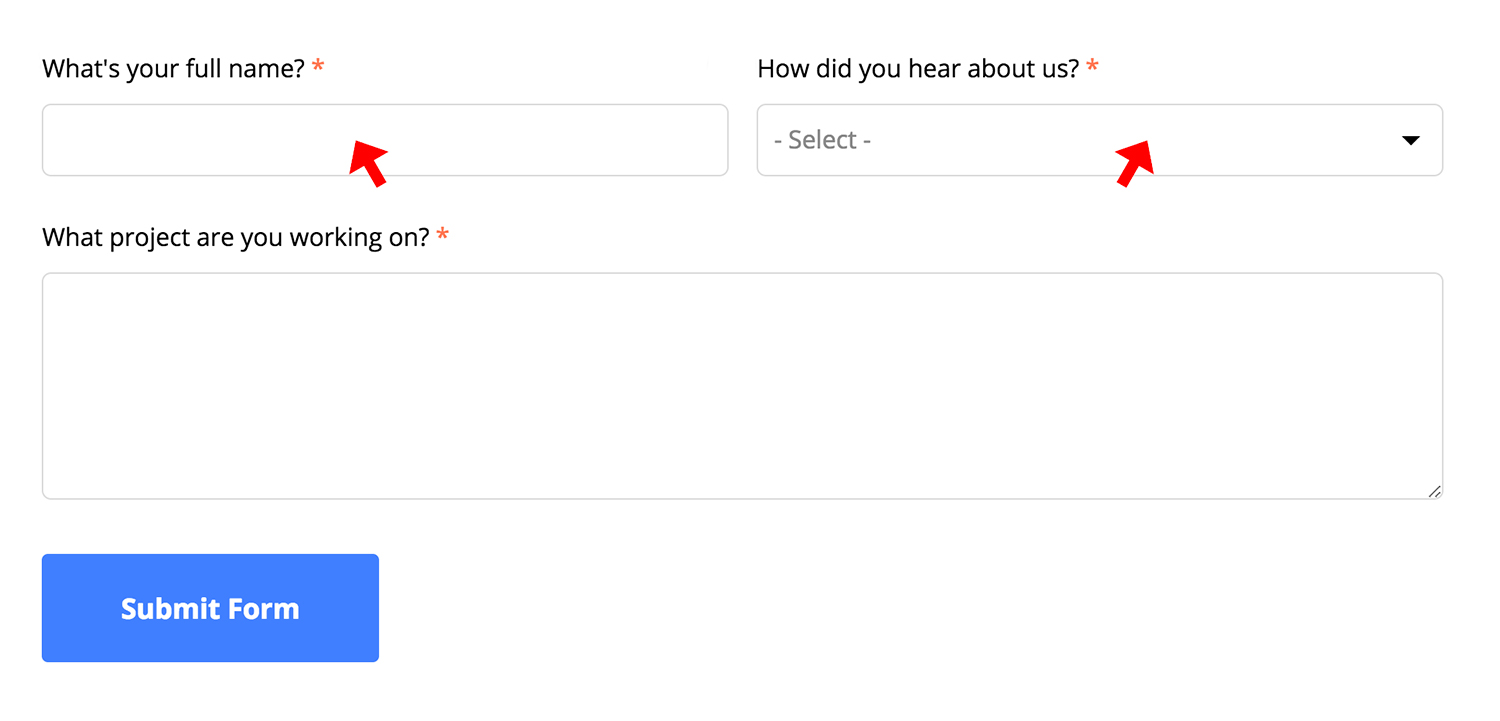
The size attribute specifies the visible width in characters of an input element. One of the more common requests people have when it comes to styling contact form 7 is how they can adjust the width of the fields.
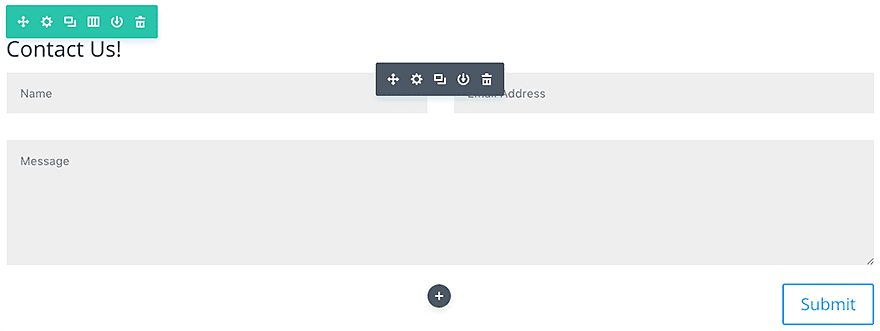
The code below will extend the message area to your desired width when adjusted.
 Contact form 7 width of text field. Contact form 7s form has a wrapper element that has wpcf7 class. In contact form 7s convention all types of tags with an asterisk mean that these are required fields. The cf7 are highly customisable a the smart grid layout design for contact form 7 solve visual editing of a form layout. Now this style is applied to every part of your site. Particularly the message area which does not extend very far. If you are using multiple contact forms and want to style them differently then you will need to use the id generated by contact form 7 for each form. Both text and text are used for single line input and accept any form of text. Display contact form 7 fields side by side with column shortcodes by default cf7 allows only html markup inside its editor. A hidden field is a special input field whose value is sent with a form submission like other fields but the field itself is not rendered and invisible on the front end. To specify the maximum number of characters allowed in the input element use the maxlength attribute. I tried lot of form plugins for wp but in the end i realized that contact form 7 and smart grid layout design for contact form 7 is my preferred option. The size attribute works with the following input types. The difference between them is that text connotes a required field. You may want to limit it to contact forms. For old browsers that dont support html5s placeholder attribute contact form 7 also provides javascript based placeholder implementation. You can change the width in terms of em and not px and then the size is proportional to the font size of the text box alexander bird mar 15 12 at 1930 add a comment 43. Theres a plugin for doing it called contact form 7 shortcode enabler. The placeholder text you set in the form tag is output into html as the value of the placeholder attribute in the input field. Contact form 7 supports the hidden form tag type to represent hidden fields. Take your mouse to the first field in the form right click and select inspect element. To use shortcodes we need to tell wordpress that we want to enable shortcodes for cf7. Text search tel url email and password. Simply open a page containing the form you want to modify. Inputtypetext inputtypeemail textarea background color.
Contact form 7 width of text field. Contact form 7s form has a wrapper element that has wpcf7 class. In contact form 7s convention all types of tags with an asterisk mean that these are required fields. The cf7 are highly customisable a the smart grid layout design for contact form 7 solve visual editing of a form layout. Now this style is applied to every part of your site. Particularly the message area which does not extend very far. If you are using multiple contact forms and want to style them differently then you will need to use the id generated by contact form 7 for each form. Both text and text are used for single line input and accept any form of text. Display contact form 7 fields side by side with column shortcodes by default cf7 allows only html markup inside its editor. A hidden field is a special input field whose value is sent with a form submission like other fields but the field itself is not rendered and invisible on the front end. To specify the maximum number of characters allowed in the input element use the maxlength attribute. I tried lot of form plugins for wp but in the end i realized that contact form 7 and smart grid layout design for contact form 7 is my preferred option. The size attribute works with the following input types. The difference between them is that text connotes a required field. You may want to limit it to contact forms. For old browsers that dont support html5s placeholder attribute contact form 7 also provides javascript based placeholder implementation. You can change the width in terms of em and not px and then the size is proportional to the font size of the text box alexander bird mar 15 12 at 1930 add a comment 43. Theres a plugin for doing it called contact form 7 shortcode enabler. The placeholder text you set in the form tag is output into html as the value of the placeholder attribute in the input field. Contact form 7 supports the hidden form tag type to represent hidden fields. Take your mouse to the first field in the form right click and select inspect element. To use shortcodes we need to tell wordpress that we want to enable shortcodes for cf7. Text search tel url email and password. Simply open a page containing the form you want to modify. Inputtypetext inputtypeemail textarea background color. Ce qui suit est ce que nous pouvons partager liés contact form 7 width of text field que collecter. L'administrateur Meilleur Texte 2019 collecte également d'autres images liées contact form 7 width of text field en dessous de cela. Visitez l'adresse source pour une explication plus complète.
C'est tout ce que nous pouvons vous informer sur le contact form 7 width of text field. Merci de visiter le blog Meilleur Texte 2019.




















0 Response to "Contact Form 7 Width Of Text Field"
Enregistrer un commentaire