Bootstrap Image And Text Side By Side W3schools
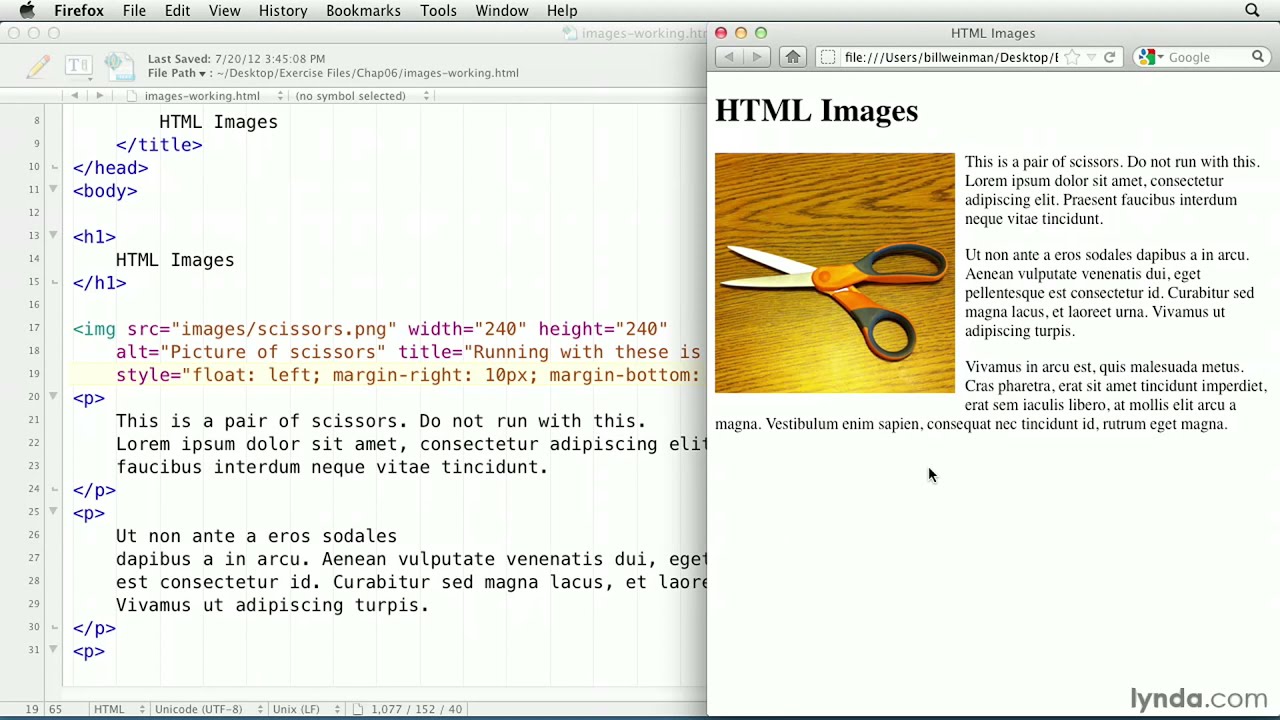
Slideshow slideshow gallery modal images lightbox responsive image grid image grid tab gallery image overlay fade image overlay slide image overlay zoom image overlay title image overlay icon image effects black and white image image text image text blocks transparent image text full page image form on image hero image blur background image. Display image and text side by side in a html div.
Left the element floats to the left of its container.
 Bootstrap image and text side by side w3schools. 16565 views 2 replies 2 answers. Tutorials references and examples are constantly reviewed to avoid errors but we cannot warrant full correctness of all content. Right the element floats to the right of its container. For that i used the class of thumbnail. Let an image float left to the text in a container. The float property can have one of the following values. Bootstrap image and text side by side in a div. Display image and text side by side in a html div. Last reply one year ago by mudassar. But using bootstrap thumbnail it makes the image to go at the top and all the texts at the bottom. W3schools is optimized for learning testing and training. The float property is used for positioning and formatting content eg. Examples might be simplified to improve reading and basic understanding. None the element does not float will be displayed just where it occurs in the. I am trying to put an image and texts side by side in bootstrap inside a single div. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. I am using bootstrapi am getting the following result.
Bootstrap image and text side by side w3schools. 16565 views 2 replies 2 answers. Tutorials references and examples are constantly reviewed to avoid errors but we cannot warrant full correctness of all content. Right the element floats to the right of its container. For that i used the class of thumbnail. Let an image float left to the text in a container. The float property can have one of the following values. Bootstrap image and text side by side in a div. Display image and text side by side in a html div. Last reply one year ago by mudassar. But using bootstrap thumbnail it makes the image to go at the top and all the texts at the bottom. W3schools is optimized for learning testing and training. The float property is used for positioning and formatting content eg. Examples might be simplified to improve reading and basic understanding. None the element does not float will be displayed just where it occurs in the. I am trying to put an image and texts side by side in bootstrap inside a single div. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. I am using bootstrapi am getting the following result. Nous partageons liés bootstrap image and text side by side w3schools que collecter. L'administrateur Meilleur Texte 2020 collecte également d'autres images liées bootstrap image and text side by side w3schools en dessous de cela. Visitez l'adresse source pour une explication plus complète.
C'est tout ce que nous pouvons vous informer sur le bootstrap image and text side by side w3schools. Merci de visiter le blog Meilleur Texte 2020.





















0 Response to "Bootstrap Image And Text Side By Side W3schools"
Enregistrer un commentaire